How to Continue Object on Photoshop
There is nothing more frustrating than taking the perfect picture, only to find out during editing that there is an object in the image that you wish wasn't there. Luckily, there are a handful of tools in Photoshop that work well to remove any objects or people from your photos.
Whether you are removing entire objects, parts of objects on the edges of the image, or removing lines and textures, Photoshop is your solution.
So in this tutorial, let's break down 4 of the most effective object removal techniques in Photoshop to help make your photos look distraction-free.
Best Tools To Remove Anything From A Photo In Photoshop
Removing objects, lines, and textures in Photoshop is tricky because of the surrounding objects and the image's background. Choosing the right tool will help you remove the unwanted object easily without affecting the rest of the image.
Let's start by discussing the Content-Aware Fill tool.
1. Content-Aware Fill
The Content-Aware Fill tool is the best option to use when removing something from a simple image. This tool uses artificial intelligence (AI) to determine how to replace the removed pixels while still looking realistic. This tool works best when the textures and colors in the image are consistent.
The content-aware fill method used to be pretty basic and only gave you the option to let Photoshop do all the work. An addition in the latest versions of the program is the workspace which gives you more control when removing objects with this tool.
The best time to use this tool is when you want to quickly remove something against a simple background or texture without abstract edges or patterns.
Pros
- Easy-to-use
- Gives you control over replacement pixels
- Intelligently replaces pixels
- Natural results
Cons
- Doesn't work on highly complex scenes with repeating patterns
- Might create unwanted effects when used on large areas
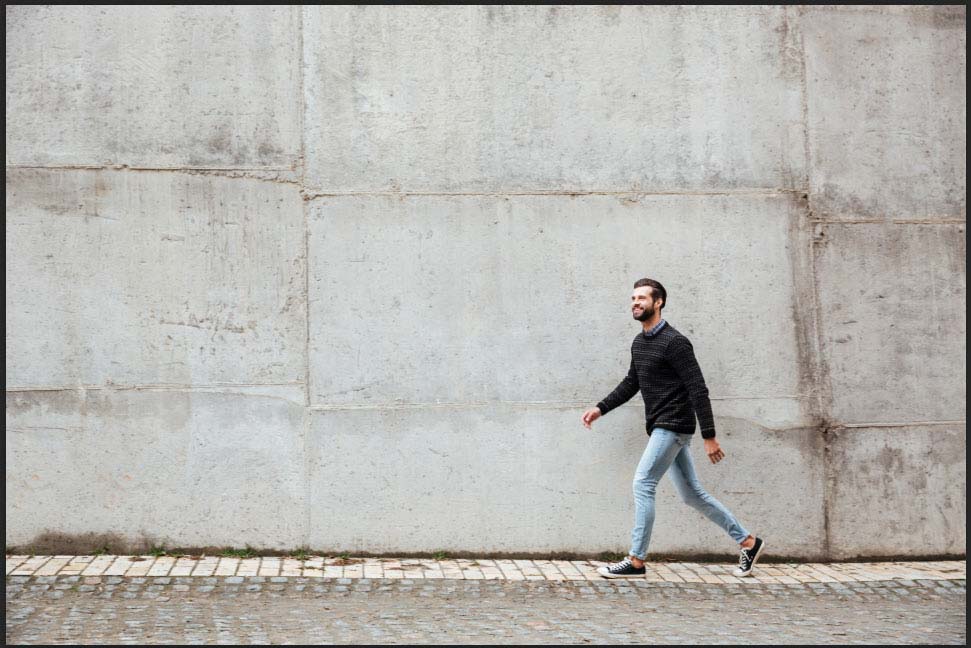
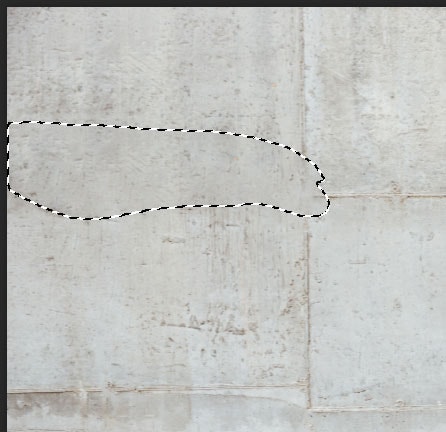
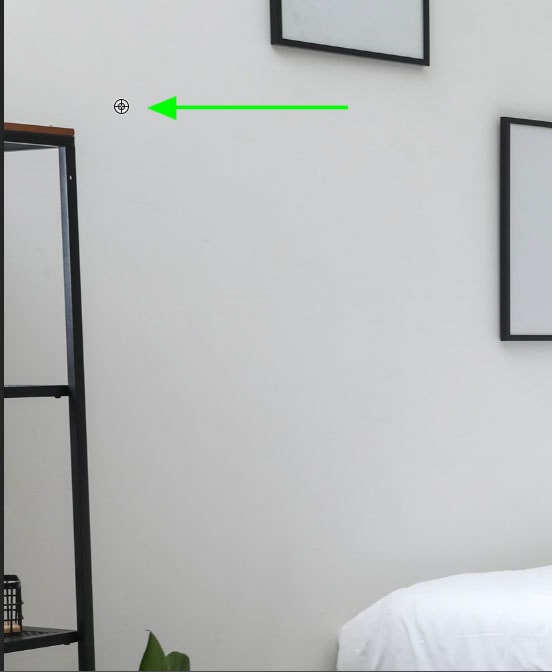
To use this tool, open the image you want to edit and note the objects or places you want to remove. In this image, I want to remove the distracting lines and creases on the wall to emphasize the subject of the image.

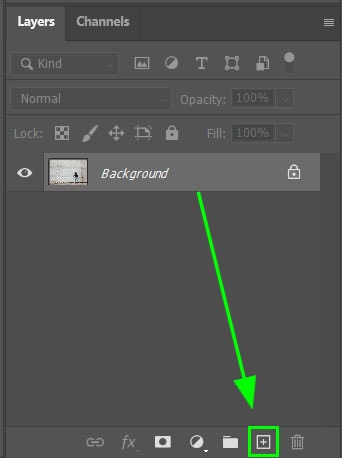
Start by creating a duplicate layer to make sure you are editing non-destructively. To do this, click on the background layer and drag it to the New Layer icon or press Control + J (Win) or Command + J (Mac).

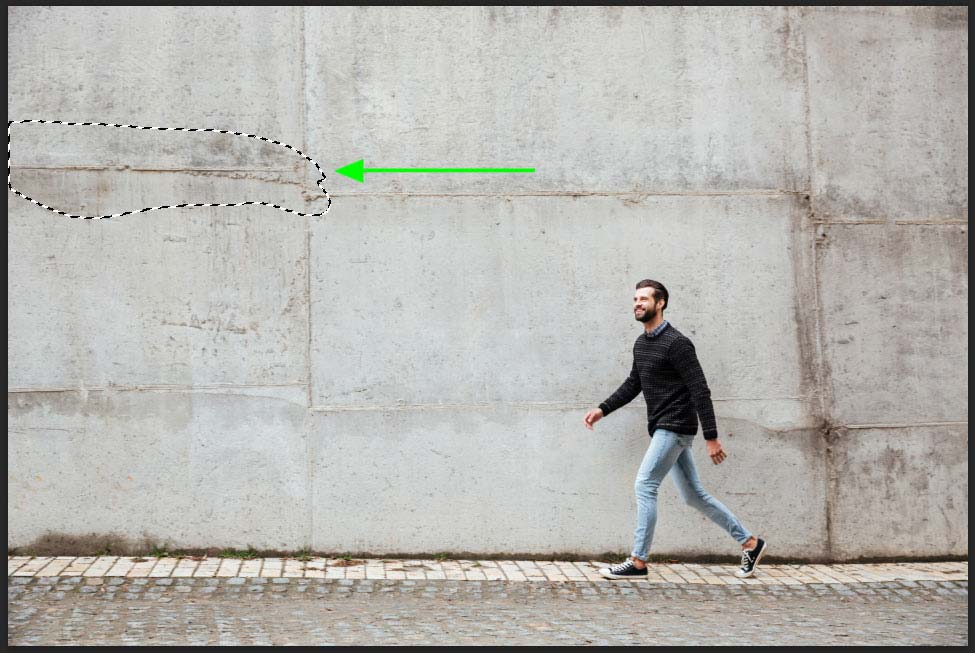
Then, working on the new layer, I need to select the areas I want to replace. Since there are lines all over the wall, I will need to select them in small sections to prevent overburdening Photoshop and make it easier for the program to find replacement pixels.
When using the content-aware fill, any selection tool will work to select your object. In my case, the lasso tool will allow me to quickly select the lines I want to remove.
To remove the lines, start by selecting the area using one of the selection tools. Here I chose the Lasso Tool (L) and drew a rough selection around the first line I want to remove.


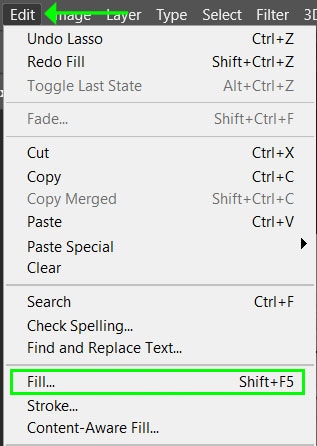
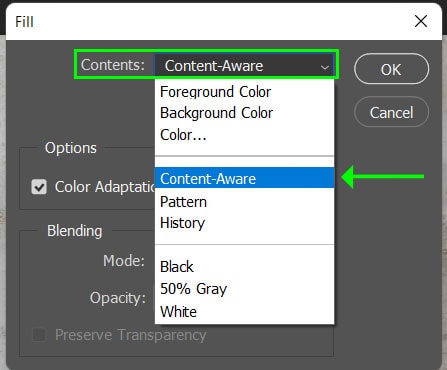
Now there are a couple ways to use content-aware fill from here. If you want a quick fill without controlling the replacement pixels, navigate to Edit > Fill or press Shift + F5.

Then select Content-Aware in the drop-down menu next to Contents. Once the fill is selected, press OK.

The area will automatically fill with the pixels generated by Photoshop, and the program will remove the contents of the selection.

While this method may work for specific areas, you might need more control over the content that fills the space, and you can do this in the Content-Aware Fill workspace. To access this, select a new area of the image to remove using any one of the selection tools.

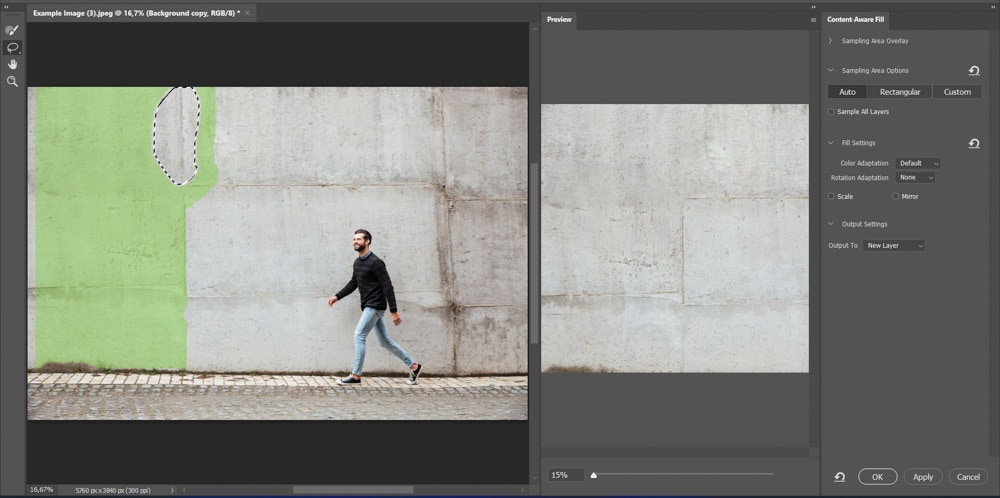
Then navigate to Edit > Content-Aware Fill to open the workspace. When the workspace opens, you will notice a few panels.


How To Use The Content-Aware Fill Settings
On the far left, there is a toolbar with a few tools, such as the Sampling Brush Tool, which lets you select the sample areas for the pixels that will replace the object. The Lasso Tool to make new selections in the workspace. The Hand Tool enables you to move the image around, and the Zoom Tool magnifies areas of the image for better precision.

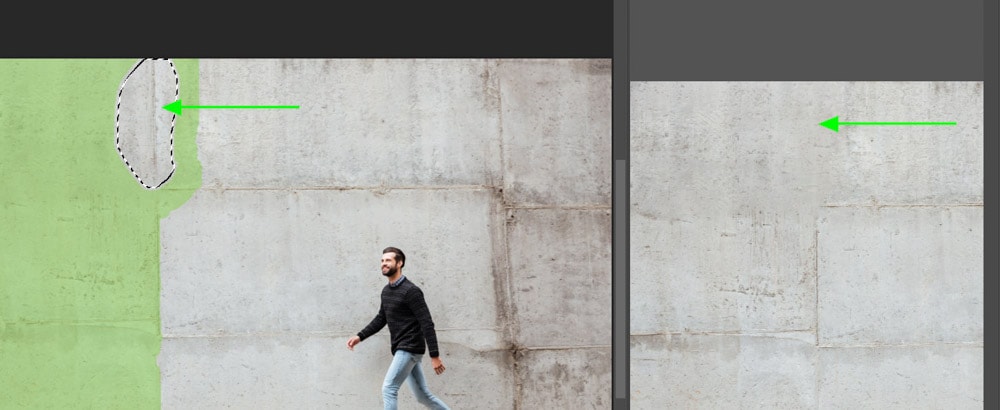
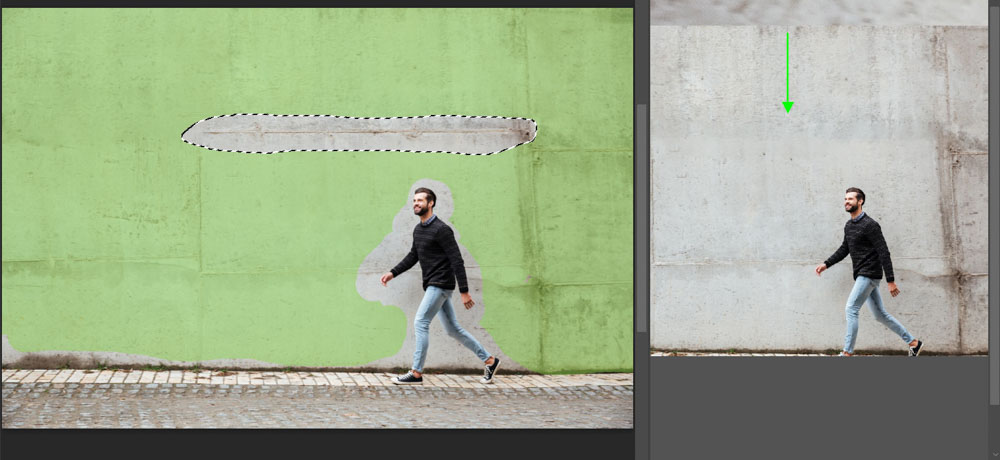
The panel next to the toolbar shows the original image with a green overlay covering the areas that Photoshop will use as a sample. Then the panel on the right shows a preview of the image with the selection replaced with the sample pixels.

On the far-right, there is a panel with additional settings to give you more control while removing areas of your image.

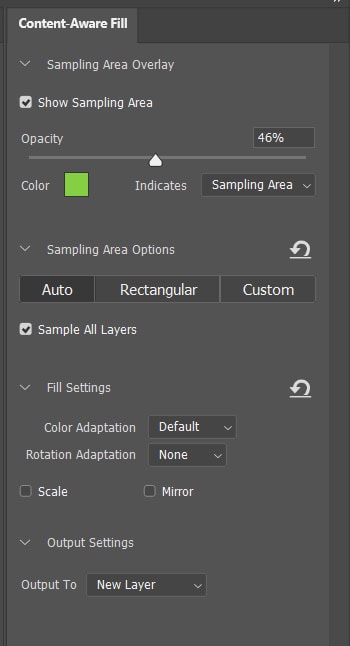
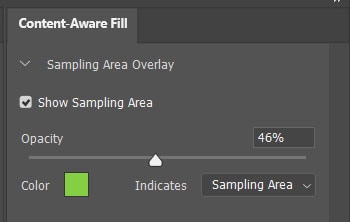
The Sampling Area Overlay section lets you control how the overlay is shown in the panel on the left. You can adjust the overlay's opacity, change the color, and choose what the overlay depicts, either the sampling area or the excluded area.

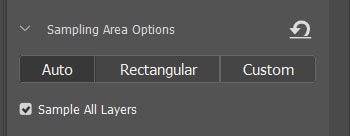
The Sampling Area Options section allows you to set the sampling area where you want the source pixels to be taken from to fill the content.
- Auto: This will automatically select content similar to the surrounding fill area
- Rectangular: This will select a rectangular area around the fill area
- Custom: This lets you manually select the sampling area
- Sample All Layers: Check this box to sample source pixels using all the layers in your document
I will use Auto for this image and check the Sample All Layers.

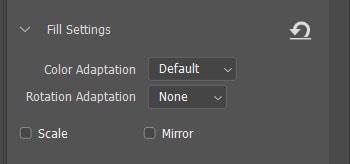
Use the Fill Settings area to give Photoshop more information about the replacement pixels.
- Color Adaptation: This setting works when filling content with slight texture or color differences, and you can set this to None, Default, High, or Very High, depending on your image
- Rotation Adaptation: This works on images that contain curved objects to fill content in the curved pattern. You can set it to None, Low, Medium, High, or Full
- Scale: This setting corrects content with repeating patterns of different sizes. Check this box if your image has a repeating pattern
- Mirror: This setting flips content for a better match, which works when the image has a horizontal symmetry

Lastly, the Output Settings let you choose where the changes will be saved. Since we already created a new layer and we will be making several changes, set the Output To the Current Layer.

Now that the settings are correct, we can remove the lines on the image. To do this, watch the preview panel to determine whether the replaced pixels look right. If the preview looks good with the current line selected, press Apply at the bottom of the right-hand panel to make the change.


Now, staying in the workspace, click on the Lasso Tool on the left and select the next line to remove.


If the overlay covers areas you don't want in the sample source area, select the Sampling Brush Tool to adjust the overlay. You will notice the brush circle has a minus sign in the middle, and this will remove sampling areas. Click and drag over the areas to remove sample pixels.


If you want to add more pixels to the sample source area, hold Alt (Win) or Option (Mac) while clicking and dragging over areas. You will notice the brush circle has a plus sign while holding Alt/Option.

The preview panel changes to show the new pixels as you add or subtract areas to the sampled pixels. Adjust the sample pixels until you are happy with the preview of the image. Then click Apply to make the change.


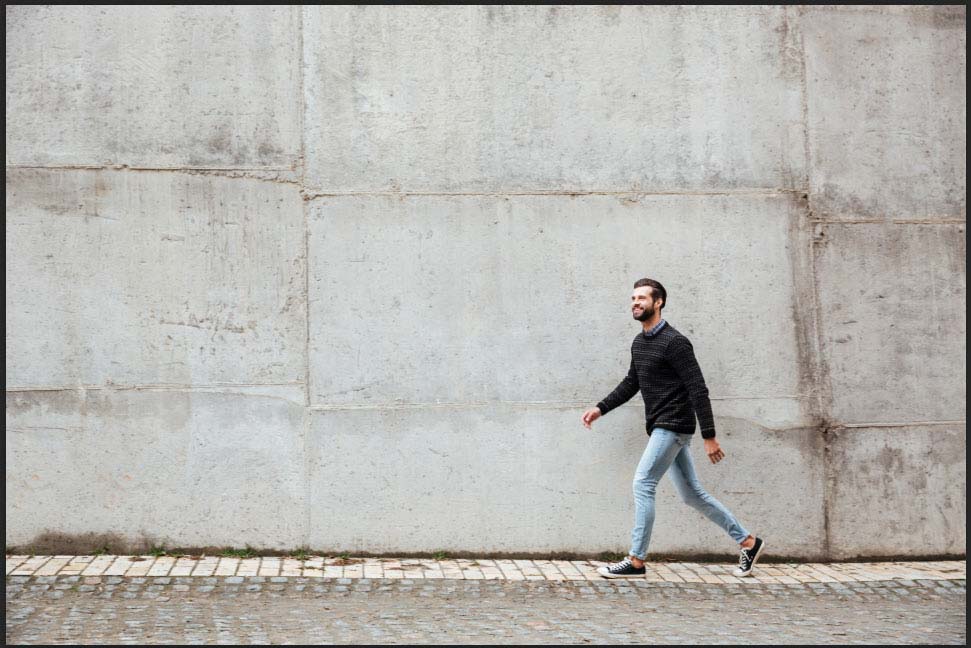
Repeat these steps to select more areas with the Lasso Tool and remove the lines all around the subject. Press OK when the preview looks right, and the lines and creases are gone.


Now your image should be free of any unwanted objects, which in my case, were the creases on the wall. You can open the Content-Aware Fill workspace later on if you need to remove any other areas.


2. The Clone Stamp Tool
The Clone Stamp Tool is another option to remove objects from images. The Clone Stamp Tool works by sampling one area of your photo, then painting it in another. This tool requires a bit more manual work but gives you the ultimate control when removing objects in Photoshop.
The Clone Stamp Tool works well when the area to be replaced is similar in color and tone to the sample point. In cases where you are removing an object from a white wall, this tool will work well. However, if you remove an object with a complex background with repeating patterns and textures, the Clone Stamp Tool can still work but becomes much more difficult to use.
Pros
- You can set the sample point
- Easy to copy or move elements
- Can remove large objects with it
Cons
- Hard to use on complex backgrounds
- Copies the exact color and tone of the sample
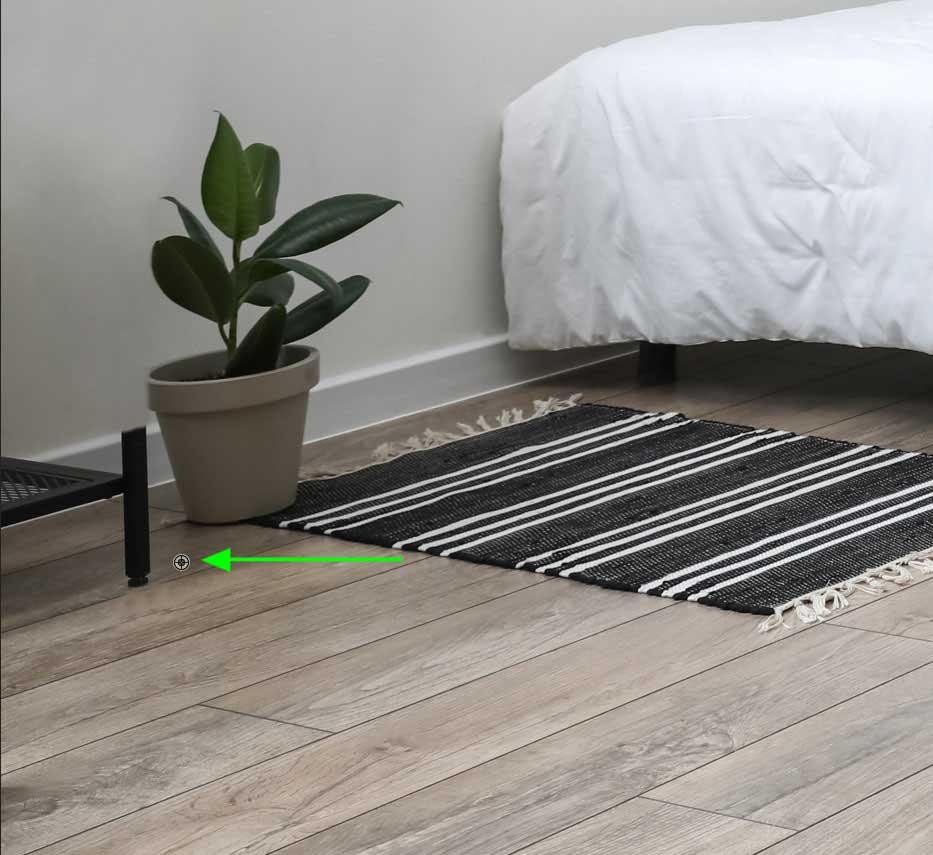
In this example, I am going to use the Clone Stamp Tool to remove the shelf on the left of the image.

To start, select the Clone Stamp Tool (S) from the toolbar. Then duplicate the background layer by pressing Control + J (Win) or Command + J (Mac).


When the tool is selected, you can change settings in the top Options Bar if needed for your image.

Clone Stamp Tool Settings Explained
The settings work as follows:
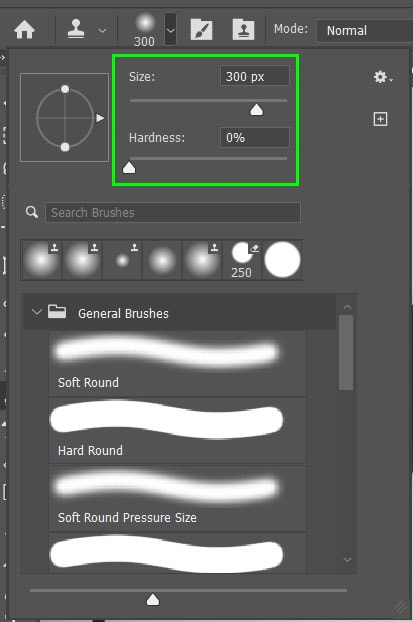
The Brush Size and Hardness allow you to set the size and hardness of the brush to suit your needs.
When removing objects from an image, you will likely need to change your brush size as you work, you can do this at the top or by pressing [ to decrease the size or ] to increase it.
The brush hardness should be set to a low percentage between 0% to 10% to allow the replaced pixels to blend easily. The exception to this is when cloning near a hard edge in the photo.

The Blend Mode determines how the new pixels blend into the image. In this case, leave this on Normal.
The Opacity determines how transparent the replaced pixels are over the older pixels. To remove objects, you should keep this at 100%.

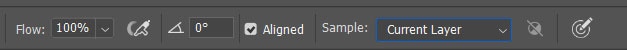
The Flow determines how smooth the stroke is by determining how fast the pixels flow out of the brush. Keep this value high.
Aligned should be checked to ensure that the sample area moves along with your brush strokes to keep the color and tone close to the surrounding area.

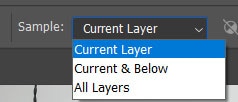
Sample should be set to Current Layer if you only want to grab pixels to sample from the layer you are on. Select All Layers if you want the sample selected from all the visible layers. Choose Current & Below if you only want to sample the current layer and the layers below the selected one.

How To Use The Clone Stamp Tool In Photoshop
To use the Clone Stamp Tool, you need to select a sample point, which is the pixels Photoshop will use to replace the object you are removing from the image. To do this, hold in Alt (Win) or Option (Mac) while clicking on the area you want to sample. You will notice a target icon appears when holding Alt/Option.

Then click on part of the shelf to begin removing it. When you add brush strokes by clicking or clicking and dragging, you will notice a plus sign next to the brush circle. The plus icon shows you where the new pixels are being sampled.

Continue to brush over the object to cover it up. Since Aligned is active, the sample pixels will follow your brush, keeping the tone and color similar to the surrounding areas.

As you move down the wall, you will need to re-sample areas by holding in Alt/Option and clicking on areas closer to the object, especially near the base on the floor.

Continue re-sampling and changing the brush size as you remove the entire object from the image.


3. The Spot Healing Brush & Healing Brush Tools
The Healing Tools work similarly to the Clone Stamp Tool by replacing the object or area with pixels from a sampled location. However, the Healing Tools blend the tone and texture of the sampled pixels with the new area to create a more blended result.
This tool is often used to remove spots and blemishes on skin, clothing, or other areas. The Spot Healing Brush and the Healing Brush Tool create similar results with minor differences.
The Spot Healing Brush automatically selects similar pixels using AI technology to choose the best replacement pixels for the area. The Healing Brush Tool allows you to select a sample point like the Clone Stamp Tool, and it works well when correcting areas close to the edge of the image or when the Spot Healing Tool doesn't create the desired result.
You can select both tools from the toolbar by clicking and holding the Healing Brush Tool icon (J).

Pros
- Quick and easy spot removal
- Easy to remove objects on a plain background
- Blends the tones and textures
Cons
- Not suitable for removing large objects
- Doesn't work well on patterns and complex backgrounds
How To Use The Spot Healing Brush & Healing Brush In Photoshop
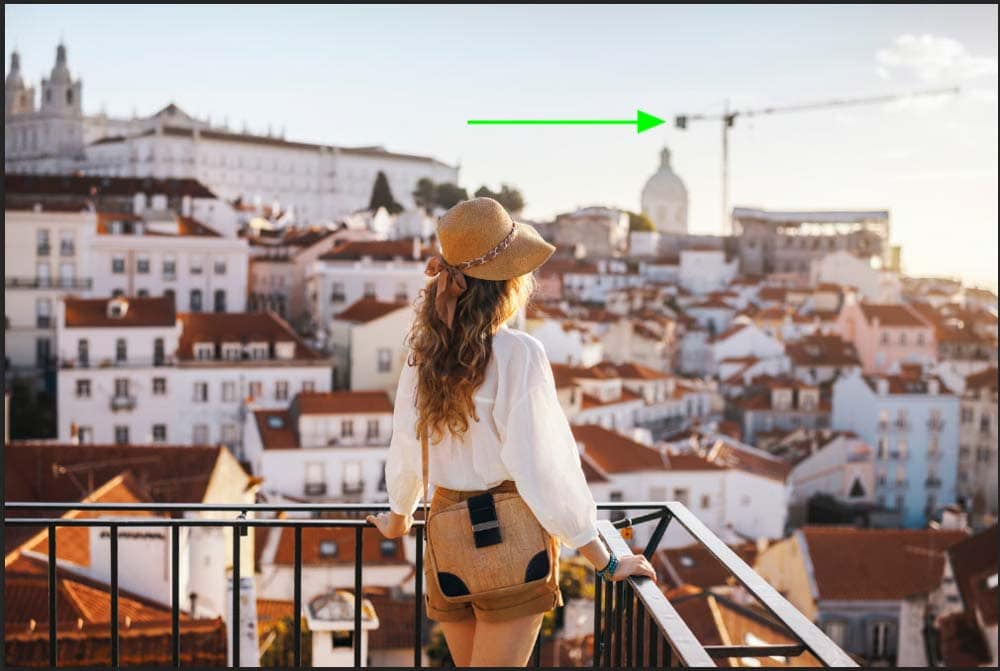
In this example, I will be using the Healing Tools to remove the crane in the background of this image.

To do this, create a duplicate background layer by pressing Control + J (Win) or Command + J (Mac), then select the Healing Brush Tool from the toolbar (J).

Next, adjust the settings on the Options Bar to suit your image.

The settings work as follows:
You can adjust the Brush Size and Brush Hardness by changing the sliders in the Brush panel. A softer brush will blend the pixels better than a hard brush, and the size will depend on the object you are removing. Ideally, the brush should be slightly larger than the object you want to remove.

Next, you can choose the Source as either the Sampled pixels or a pattern. The pattern option works best for creative edits.

The Aligned option automatically shifts the sample point as the brush stroke moves. Lastly, set Sample to All Layers to include pixels from all the layers in the sample.

To begin removing the object, select a sample point close to the object you wish to remove. In my example, I will sample close to the crane in the sky by holding in Alt/Option and clicking on the area.

Once the sample pixels are selected, begin brushing over the object to remove it.

Continue sampling and removing the object. Select the Spot Healing Brush Tool and brush over the object if you prefer not to sample the pixels yourself. Photoshop will automatically sample pixels for you.
Once you have finished painting over the object, the crane will be gone from the skyline.


4. The Patch Tool
Another great tool to remove objects is the Patch Tool, which works similarly to the Healing Brush tool. The Patch Tool is better for removing larger objects if the background is more complex. When applying the Patch Tool, you select another area in the image to copy the pixels from and place them over the object.
The Patch Tool allows you to select pixels in a specific shape to add over the object, but it also means that you will need an area with similar texture and color to the background immediately behind the object you are removing. Photoshop automatically blends the pixels into the area, producing a fairly accurate result.
Pros
- Quick and easy tool to use
- You can control which replacement pixels to use
- Works well with blurred background pixels
Cons
- The blending won't always be accurate
- Requires similar textures and colored pixels to the destination background
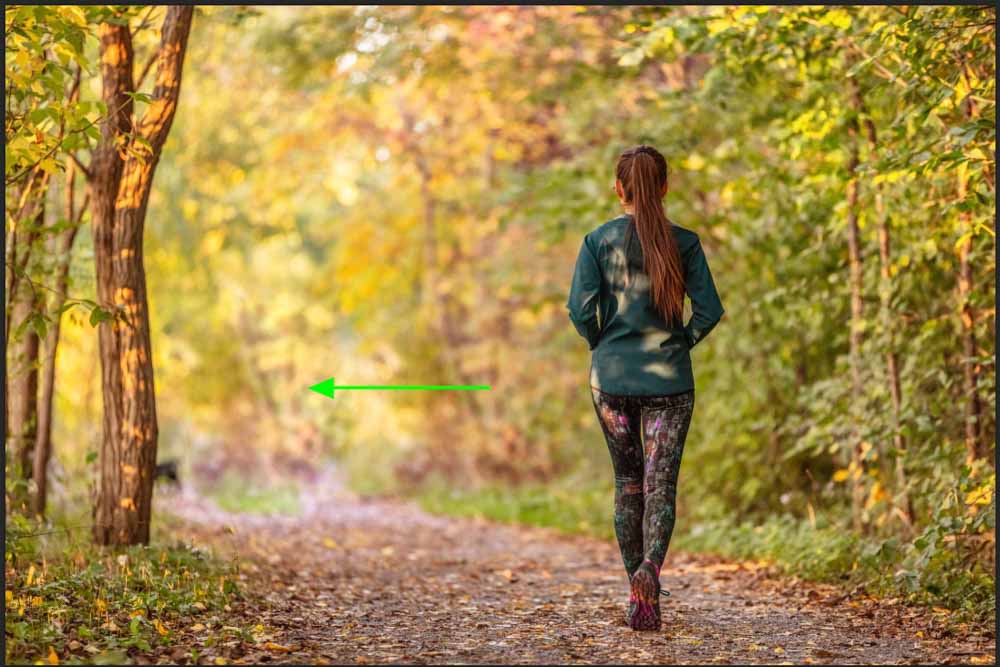
In this example, I will remove the people from the background of the image using the Patch Tool.

How To Use The Patch Tool In Photoshop
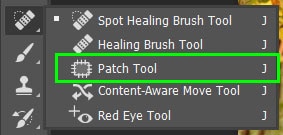
To use the Patch Tool, select it from the toolbar by clicking and holding on the Spot Healing Brush tool icon and selecting it from the options.

Adjust the settings on the Options Bar if necessary. The first four icons control the selection by (from left to right) creating a new selection, adding to the selection, subtracting from the selection, or intersecting with the selection.

Next to Patch, you can select the Normal patch or Content-Aware patch if you want Photoshop to blend the patch with the background better.

Select Source to remove the objects or Destination to copy the selection to another part of the image. The Transparent option will make the new pixels transparent, so you can still see the original object beneath the new pixels.

Remove the object by clicking and dragging around it to create a rough selection. In my example, that will be the family in the background.

Then, click anywhere inside the selection and drag your mouse to the pixels you want to replace the object. You will see the new pixels within the selection, so try and find similar pixels.

When you let go of the mouse, Photoshop will blend the new pixels into the selection. However, you may notice that some pixels look out of place, such as the faint line of the tree.

Simply draw a new selection around the smaller areas that look out of place and find better pixels to add to the space.

Once you have touched up the areas, you will have an image with the object removed.


Looking For An Easier Way To Learn Photoshop?
If you're tired of feeling overwhelmed, confused, or intimidated by Photoshop, check out my free ebook called the Photoshop Blueprint. This guide shares 6 essential skills to help you feel more confident in Photoshop, without spending hours scouring the internet for tutorials. Check it out here or click the button below!
Source: https://www.bwillcreative.com/how-to-remove-objects-in-photoshop/
0 Response to "How to Continue Object on Photoshop"
Post a Comment